El móvil se ha convertido en un aparato indispensable en nuestra vida diaria. Lo más curioso de todo, es que ya no lo utilizamos tanto para contactar con aquellos que queremos localizar o viceversa. Desde el móvil somos nosotros los que indicamos nuestra posición (Foursquare), informamos a una comunidad de usuarios (Twitter), compartimos experiencias (Facebook), chateamos (WhatsApp) y mostramos nuestro arte (Instagram). Pero también buscamos información y servicios que nos aligeren el trabajo del día a día.
El uso de los smartphones con conexión a Internet en España crece a un ritmo imparable y se estima que en el 2013 los usuarios de Internet desde el móvil superarán a los del ordenador, así como que en el 2015 se harán más búsquedas en Internet desde el móvil que desde el PC. Según el estudio de Ipsos MediaCT Germany, encargado por Google, el usuario es móvil.
Hace 10 años realizar una compra por Internet era algo impensable, desconfiado y arriesgado. Sin embargo, las ventas se han multiplicado y muchos negocios existen gracias a esta plataforma. Con una imparable evolución de las tiendas online, ahora podemos comprar tanto en Barcelona como en Tokio sin necesidad de movernos del sitio. ¿Por qué ahora va a ser una idea descabellada comprar por el móvil? ¿De verdad vamos a desperdiciar a ese 20% de los usuarios que navegan regularmente por nuestra web con un smartphone?
Algunos estudios demuestran que los usuarios echan un vistazo a nuestra tienda online desde el móvil para luego comprar desde el PC. Lo que estos estudios no dicen es que estas webs no están adaptadas al móvil, por lo que el usuario se ve obligado a realizar la compra desde casa con la posibilidad de que, mientras llega, prefiera comprar en la tienda de la competencia.
Si se adapta la web al dispositivo móvil (por ejemplo, con Responsive Web Design), facilitando el acceso y la compra final del producto que el usuario ha elegido, estamos dando la mano a ese 20% y, por tanto, ampliando nuestra oportunidad de compra.
Posicionamiento web en Google para móviles
Llevamos ya un tiempo analizando las SERPs de Google para detectar los cambios que aplica Google en su algoritmo. Recordamos que Google no para de hacer modificaciones y actualizaciones en el algoritmo y que su política es de aplicar al menos una «mejora» (o cambio) cada día .
Recientemente, estamos detectando diferencias destacables entre los resultados en las búsquedas desde ordenadores y los resultados desde dispositivos móviles (manteniendo el resto de factores iguales).
Un ejemplo:
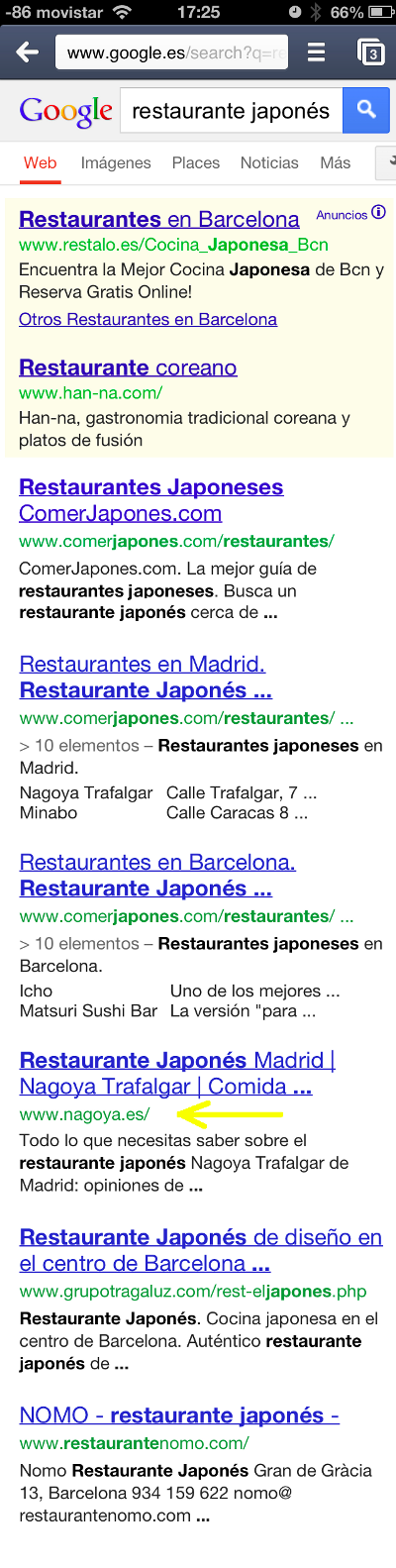
Utilizando una búsqueda en navegación oculta, sin estar loggeados y con la misma WIFI con la que trabajamos en el ordenador, tenemos el “Restaurante Nagoya” en 4º posición por la keyword “restaurante japonés” a través del móvil:

Realizamos la misma búsqueda con el mismo procedimiento en el ordenador y “Restaurante Nagoya” ya ni siquiera está en las primeras posiciones:

¿Qué ha pasado? ¿Google se ha vuelto loco? No. Lo que pasa es que el Restaurante Nagoya dispone de una versión móvil que mejora la experiencia del usuario. Cosa que Google tiene muy en cuenta y le ofrece una mejor posición por la keyword “Restaurante japonés”:

¿Cuál es la mejor opción?
Google busca la mejora de la experiencia del usuario por lo que tiende a personalizar las búsquedas ofreciendo webs adecuadas para el dispositivo al que accede. Si la web no es visible desde el móvil terminará por no aparecer en los resultados cuando el usuario haga una búsqueda. Si esto es así, ¿puedes permitirte perder todos esos clientes?
Dentro de las opciones de adaptar una página web a los dispositivos móviles tenemos la de crear dos webs o bien aplicar el Responsive Web Design a la web original.
Las ventajas del Responsive Web Design
Una Web Responsive se adapta a cualquier tipo de pantalla o bien de dispositivo que utilices ofreciendo las siguientes ventajas:
- Cualquier cambio o actualización que hagamos en la web se verá reflejado en todos los dispositivos adaptados, sin necesidad de actualizarlo en cada uno de ellos.
- Eliminamos barreras al usuario para que pueda acceder fácilmente a los contenidos de nuestra web en tabletas y móviles.
- Ganamos en usabilidad, en tecnología, en comodidad y accesibilidad.
- Con Responsive Web Design podemos crear una pasarela de compra como la que tenemos en la web. Damos la oportunidad al usuario de que puede comprar por el móvil y adquirir aquel producto del que se enamoró.
- Hacer una app móvil o desarrollar un sitio especifico para el smartphone es mucho más costoso que rediseñar la web para que sea adaptativa.
La evolución en tecnología queda patente en muchos aspectos, pero en el caso de Internet los pasos son agigantados. Os hemos puesto como ejemplo el móvil. Un aparato que, primero se usaba para llamar, luego para mandar mensajes y más tarde se convirtió en un gran GPS para facilitarnos la comunicación a través de miles de aplicaciones. Se convierte en una de las mejores formas, por ejemplo, de aprovechar los tiempos muertos para hacer las compras de Navidad. ¿Cómo se ve tu web desde un iPhone? ¿Se puede hacer una compra sin dejarte los ojos?