¿Cuántos estudios se habrán llevado a cabo sobre la toma de atención de una persona frente a un estímulo visual? Para la pintura, para fotografía y, como no, ahora también para el diseño y la maquetación web. Para muchos es un aspecto secundario, pero desde nuestra experiencia recomendamos tener en cuenta el diseño web como una de las claves para tener éxito en ventas y obtener reputación online.
El sentido común es necesario para verificar que una web es aceptable para la percepción humana y no marea al usuario en cuestión de elementos en la página. Hasta ahí bien, pero ¿y si damos un paso más? ¿Por qué no llevamos al usuario por el camino correcto y hacemos que lea nuestra web como nosotros queremos? Es ahí donde el diseño web demuestra todo su poder y persuasión en el usuario.
La armonía del espacio en una web
Analizar la atención. Ése es el cometido de las herramientas que facilitan al propietario de una web saber el recorrido de la mirada de un usuario cuando entra a la web durante los primeros segundos. Estas herramientas crean mapas de calor a través de un algoritmo que predice lo que un humano real miraría durante este tiempo.
En general, son muy útiles para aquellos que quieran conocer cómo se ve su web entre los usuarios o si está pensando en realizar un cambio. Por supuesto, también son una fábrica de testers para crear nuevas páginas web con intención de persuadir y agradar la vista de la persona que visitará su web.
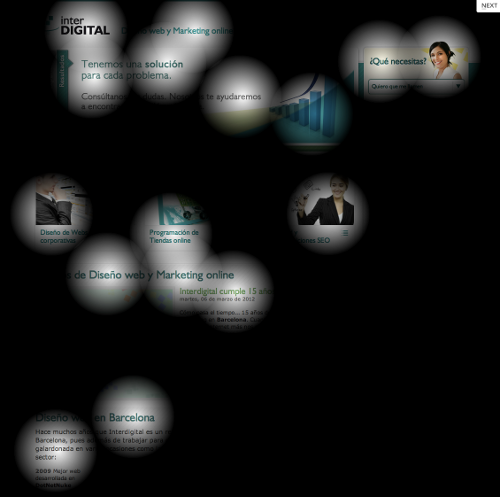
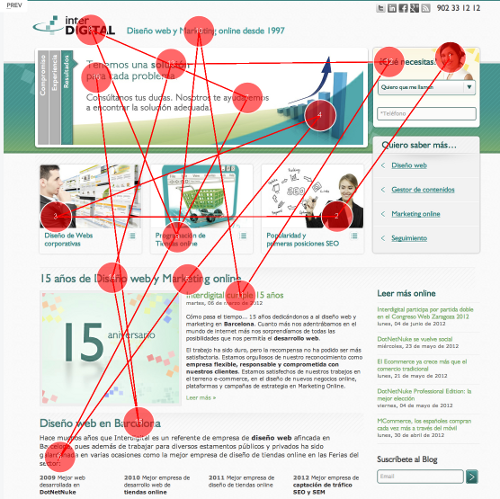
Para que lo tengáis más claro, os dejamos con un par de ejemplos sobre nuestra propia web:
Test tipo Opacity Map Report
Evidentemente, las zonas opacas representan los puntos más flojos de visibilidad y atracción de nuestra web. Genial para conocer qué áreas de la web son percibidas y cuáles son las ignoradas.

Test tipo Gaze Plot Report
Uno de los informes más prácticos que escanea el recorrido de la mirada del usuario entre todos los elementos que encontramos en la web. Ideal para plantear una estrategia de diseño que permita una lectura que atraiga el usuario y capte el mensaje que queramos transmitirle.

¿Para qué más sirven estas herramientas de análisis de atracción?
- Optimizar la plantilla de una web y tener en cuenta banners o botones que consideremos de mayor importancia.
- Identificar qué puntos son más débiles a la atención humana y mejorar su presentación.
- Ayuda a la reputación de la propia marca. En grandes ocasiones la primera impresión es la que entra por los ojos.
- Retocar y reorientar las imágenes o fotos de nuestro site.
Para que comprendas la importancia de una correcta estructura de elementos y mensajes dentro del diseño web, párate a pensar un momento: ¿cuántas veces has desistido y has cerrado una web porque no encontrabas lo que buscabas?